云IDE平台code-server的界面和功能基本上和本地vscode保持了一致,且满足了实时协作、统一开发环境等需求。通过浏览器访问,IDE的使用不再受限于地点和设备;IDE部署在k8s集群,也使得其运行不受制于个人计算机的处理能力。更多code-server的介绍可以查看其官网和github。
code-server的部署
直接给出配置文件,其中包括了服务,证书,应用路由,部署(deployment)等的配置。若使用nodeport方式进行访问,则可以自行修改服务的配置,忽略证书和应用路由。若有使用kubesphere,命名空间(项目)可以直接在kubesphere企业空间下新建。若通过kubectl create ns命令或配置文件创建,该命名空间不会直接显示在kubesphere企业空间下,需要自行分配。
code-server.yaml
# apiVersion: v1
# kind: Namespace
# metadata:
# name: code-server
---
apiVersion: v1
kind: Service
metadata:
name: code-server
namespace: code-server
spec:
ports:
- port: 80
targetPort: 8080
selector:
app: code-server
---
apiVersion: cert-manager.io/v1
kind: Certificate
metadata:
name: code-server-crt
namespace: code-server
spec:
secretName: code-server-crt-secret
issuerRef:
name: cert-manager-webhook-dnspod-cluster-issuer
kind: ClusterIssuer
group: cert-manager.io
dnsNames:
- your-code-server-domain
---
apiVersion: networking.k8s.io/v1beta1
kind: Ingress
metadata:
name: code-server
namespace: code-server
annotations:
kubernetes.io/ingress.class: nginx
spec:
tls:
- hosts:
- your-code-server-domain
secretName: code-server-crt-secret
rules:
- host: your-code-server-domain
http:
paths:
- backend:
serviceName: code-server
servicePort: 80
---
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
app: code-server
name: code-server
namespace: code-server
spec:
selector:
matchLabels:
app: code-server
replicas: 1
template:
metadata:
labels:
app: code-server
spec:
containers:
- image: codercom/code-server
imagePullPolicy: Always
name: code-server
env:
- name: PASSWORD
value: "admin"
签发证书、域名配置等可以参考这里。
一些问题
由于code-server中的扩展商店并不是直接来自vscode官方,某些扩展的安装会有问题。例如C/C++扩展安装后提示“The language server crashed 5 times in the last 3 minutes. It will not be restarted”,并可能有如下报错:“[Error - 11:16:48 AM] Connection to server got closed. Server will not be restarted./home/coder/.local/share/code-server/extensions/ms-vscode.cpptools-1.1.3/bin/cpptools: 7: Syntax error: word unexpected (expecting “)”)”。这是因为通过code-server扩展市场安装的C/C++扩展是针对arm平台的,需要卸载后下载合适的版本自行安装
1 | wget https://github.com/microsoft/vscode-cpptools/releases/download/1.7.1/cpptools-linux.vsix |
在code-server中运行web项目时,需要通过tomcat接口访问,domain:port这种方式不会生效。以spring项目MMS为例,mvn tomcat7:run之后,通过domain/proxy/port/可以访问MMS。这里要注意不要丢掉最后的斜线,否则一些资源不会加载成功。

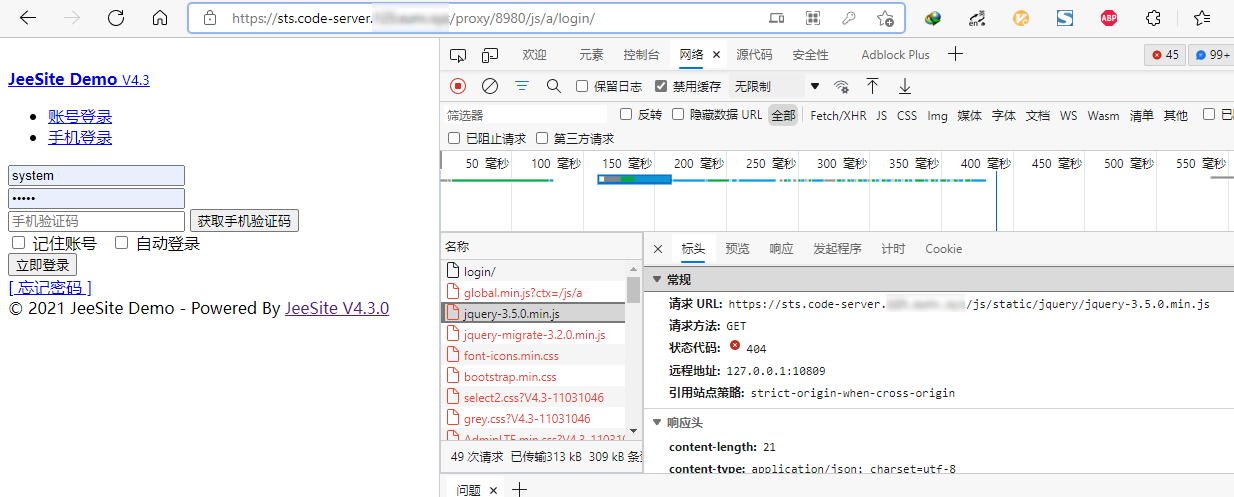
但/proxy/port/这种方式对某些项目仍不适用,例如jeesite,其js文件,css文件等不会加载成功。

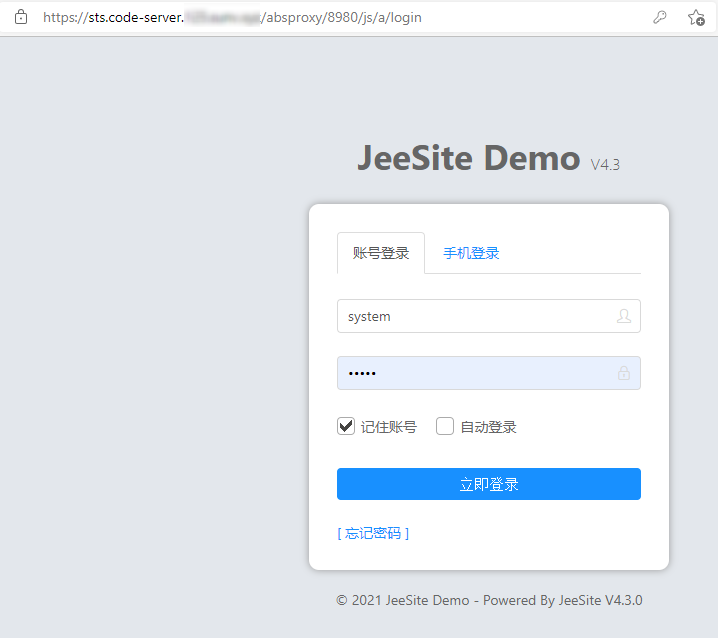
可以改用domain/absproxy/port/my-app-path这种方式,具体到jeesite,需要将jeesite4/web/src/main/resources/config/application.yml配置文件中的server.servlet.context-path项改为 /absproxy/8980/js,其中“js”代表项目路径。配置完毕,重新打包运行。
1 | #======================================# |

微软近期也推出了自己的在线vscode,但没有终端,而且”Run and Debug are not available in the webeditor. To run and debug, you will need to continue in an environment that can run code, like a codespace or local vs Code”。更多介绍可以查看博客文章vscode.dev(!)。
多用户的实现 —— vscode-live
code-server不支持多用户登录,vscode-live依靠firebase服务提供了支持。vscode-live在k8s上部署的配置文件如下。
vscode-live.yaml
# apiVersion: v1
# kind: Namespace
# metadata:
# name: vscode-live
---
apiVersion: v1
kind: Service
metadata:
name: vscode-live
namespace: vscode-live
spec:
ports:
- port: 80
targetPort: 8888
selector:
app: vscode-live
---
apiVersion: v1
kind: ConfigMap
metadata:
name: vscode-live
namespace: vscode-live
data:
config.yaml: |-
bind-addr: 0.0.0.0:8888
auth: password
admin: admin-dashboard
cert: false
firebase-apiKey: 'your-apikey'
firebase-authDomain: 'user-defined.firebaseapp.com'
firebase-databaseURL: 'https://user-defined.firebaseio.com'
firebase-ref: 'user-defined'
users: {
admin: {password: admin, role: admin},
user0: {password: user0, role: user},
user1: {password: user1, role: user}
}
---
apiVersion: cert-manager.io/v1
kind: Certificate
metadata:
name: vscode-live-crt
namespace: vscode-live
spec:
secretName: vscode-live-crt-secret
issuerRef:
name: cert-manager-webhook-dnspod-cluster-issuer
kind: ClusterIssuer
group: cert-manager.io
dnsNames:
- your-vscode-live-domain
---
apiVersion: networking.k8s.io/v1beta1
kind: Ingress
metadata:
name: vscode-live
namespace: vscode-live
annotations:
kubernetes.io/ingress.class: nginx
spec:
tls:
- hosts:
- your-vscode-live-domain
secretName: vscode-live-crt-secret
rules:
- host: your-vscode-live-domain
http:
paths:
- path: /
backend:
serviceName: vscode-live
servicePort: 80
---
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
app: vscode-live
name: vscode-live
namespace: vscode-live
spec:
selector:
matchLabels:
app: vscode-live
replicas: 1
template:
metadata:
labels:
app: vscode-live
spec:
volumes:
- name: vscode-live-configurations
configMap:
defaultMode: 0664
name: vscode-live
containers:
- image: sunjqv/vscode-live:v1.1.0
# - image: sunjqv/vscode-live:debian
imagePullPolicy: Always
name: vscode-live
volumeMounts:
- name: vscode-live-configurations
mountPath: /.config/code-server/config.yaml
subPath: config.yaml
configmap挂载了vscode-live的配置文件config.yaml,其中admin字段设置在dashboard中进行更改所需的确认密码,firebase-xxx字段需要填入firebase应用的配置信息,users字段对用户信息进行设置。
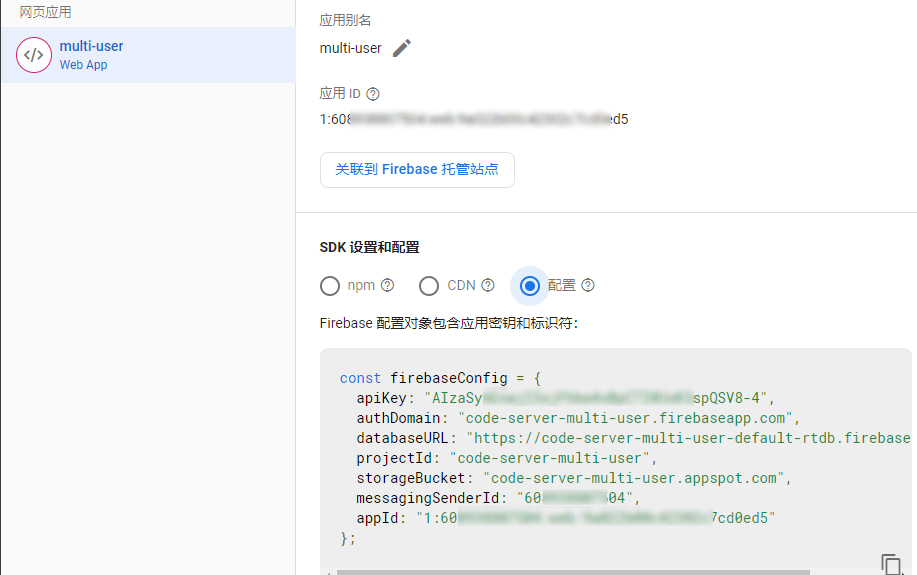
登录firebase平台,添加一个项目,进入项目后,点击Realtime Datebase创建数据库。点击项目概览右侧设置图标-项目设置,在常规-您的应用中添加一个网页应用,选中SDK设置和配置下的“配置”,即可获得所需的firebase-apikey、firebase-authDomain、firebase-databaseURL。firebase-ref可自行更改。

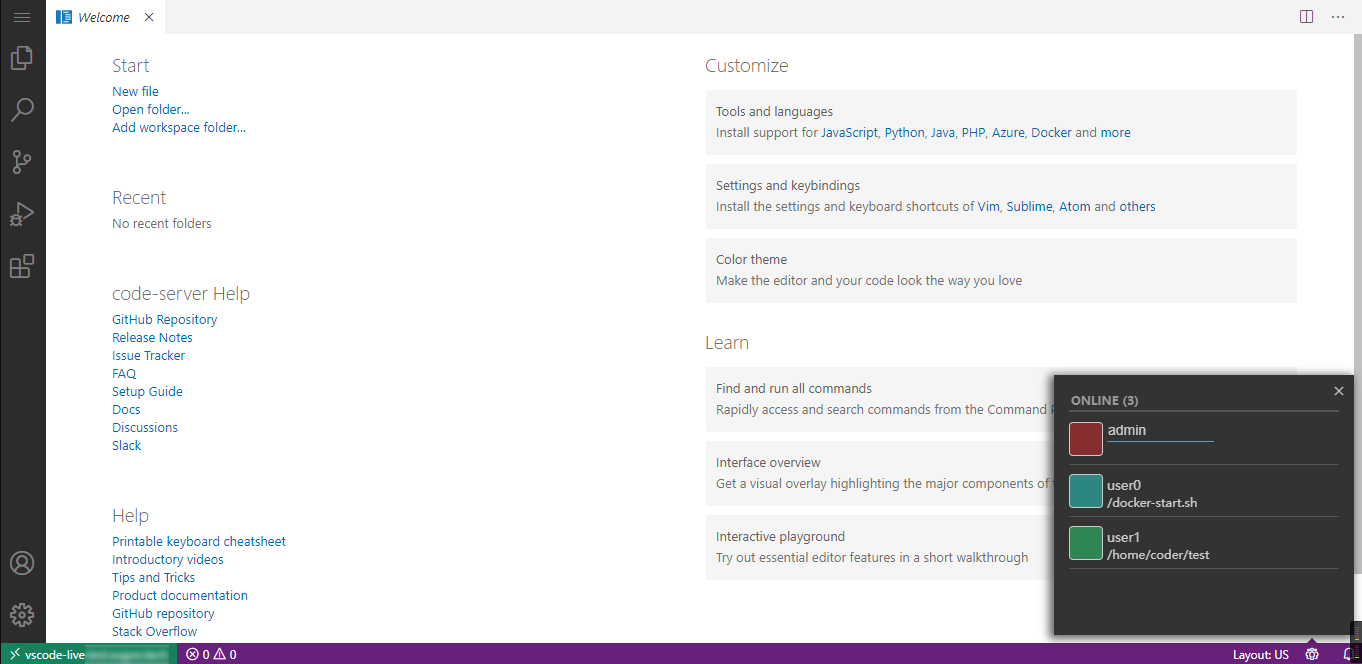
vscode-live部署完毕后,可在domain/login页面通过用户密码登录。若要开启实时协作功能,需要在domain/dashboard页面打开“Turn on real-time collaboration”按钮,然后输入admin密码(并不是admin用户的密码,而是config.yaml中admin字段设置的密码,在本文中是admin-dashboard)并提交。多个用户登录后,点击右下角live图标,可以显示已登录用户信息。

由于vscode-live并不是在code-server原有基础上通过扩展等提供的服务,所以它并没有保持较新的版本。使用过程中也发现一些问题,例如无法使用domain/absproxy/port/my-app-path,刷新页面丢失终端信息等。